FRAMER

[작업기] 첫 프레이머 템플릿, Interactive Slides
오늘까지 총 54개의 판매를 기록한 내 프레이머 템플릿, Interactive Slides. 종종 판매 소식을 알리는 이메일이 올 때면 반갑다. HTML 삽입 미리보기할 수 없는 소스 https://www.framer.com/templates/interactiveslides/ https://interactive-slides.framer.website 만들게 된 계기는 pdf 포트폴리오였다. 이직을 위해 포트폴리오 작업을 하다가 화가 났다. pdf 포맷으로 만들자니 영상이나 프로토타입 위주의 내 작업들을 보여줄 수가 없고, 그렇다고 무겁게 영상을 첨부한 ppt 포맷으로 만들 수도 없고, 온라인으로 슬라이드를 만들 수 있는 Google Slides나 Canva는 아무래도 지원되는 기능이 정해져있다보니 커스터..

[작업기] 프로토타이핑 툴 Framer - 개인 프로젝트 Odd interactions
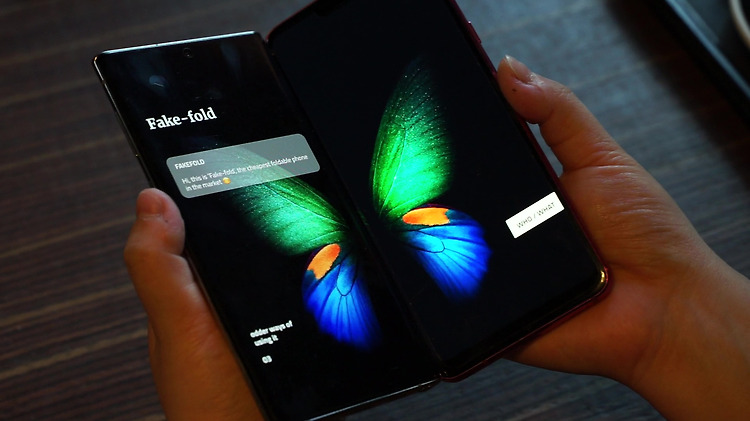
[2020년 Framer Korea Meetup Webinar의 발표 내용과 유사합니다] 선행 UX 쪽 프로젝트에 재미를 느끼고 계속 참여하면서, 영상이나 3d를 통한 시각화도 중요하지만 내가 직접 프로토타입을 만들거나 내가 디자인하려는 경험을 구현하고 싶어졌다. 아무래도 구현하려는 대상이 UI나 마이크로인터랙션보다는 센서 등을 활용한 물리적인 인터랙션인 경우도 많아서 아두이노 코딩이나 파이썬 이런걸 배워야 하나 고민을 했었다. 하지만 예전에 써본 적이 있던 Framer가 Framer X라는 툴로 변화하면서 React JS 기반의 프로토타이핑 툴이 되었다는 소식을 들었고, 어짜피 잘 못하던 coffeescript, 차라리 잘됐다! 하고 배우기 시작했다. 그래도 아주 미약한 javascript 지식과.....